Website Design company in Muzaffarpur
Are you searching for a reputable Website Design company in Muzaffarpur and do you need to create or redesign your fantastic website? Having an attractive website is, however, now vital to building your internet presence. To fully capitalize on the possibilities of digital marketing, your business must make the transition to a web-based platform.
Furthermore, having an incredible website makes it simple for people to browse through goods and services online and then buy them. In order to expand your business and capitalize on digital marketing strategies, it is imperative to have a website. Search for a website design company in Muzaffarpur that is both competent and experienced.
Services of the finest web design company in Muzaffarpur
- Business Website Design
- Online stores
- Personal Website
- Homepage Design
- Web responsiveness
- The wire framing
- Logo layout
- Web Designs for Blog
- Graphic designing

Advantages of Best Website Design company in Muzaffarpur
- Make a strong first impression: The initial impression is important, which is why, if you are considering starting a new business, you may be overwhelmed by the work of developing a website.
- Improves Search Engine Optimization: Professional web designers create websites with a robust coding structure that is optimized for search engines. The site works with all major browsers and looks great on any device, including mobile, tablet, and desktop.
- Improved client service: Your website reflects your audience goals. With an appealing website, customers naturally connect with your products and services. Visit your company website to see the hardware underlying your services
- Gains Trust: Professional websites inspire visitor trust. After believing in your mission, services, and products, people feel comfortable visiting other facilities.

Why Choose Sikaria Tech For Best Website Design company in Muzaffarpur
We would be pleased to discuss how we become the ideal choice for our clients. Their efforts have greatly aided our success, and our relationships with them are only growing stronger. Our design staff is, in fact, highly skilled, experienced, and competent in their respective fields. The well-known website design company in Muzaffarpur was founded for this reason. Our procedures ensure that our clients are satisfied and that we are their best choice.
- A visually pleasant user interface: Our primary goal is to supply you with the finest quality cuisine; so, you should continue to choose us despite any project obstacles. Our success depends on your success. Our design team is highly adept at creating a user-friendly, yet seductive, interface that is both strong and beautiful. This enables your clients to rapidly locate the alternatives they desire.
- High-Quality Content: It is important to bear in mind that the audience of today is insatiable for exceptional content. If consumers are unable to locate it on your website, they will elect to discontinue their business relationship. By including exceptional content on your organization's website that resonates with your target audience, you may contribute to the resolution of this issue. This approach not only draws in new business but also retains existing ones.
- Sikaria Tech considers all pertinent factors when creating captivating infographics that utilize images or any other visual medium to engage and direct site visitors. Muzaffarpur is the most talented website designer in the area, and he will create visually appealing infographics that will assist in the realization of your ideas. This will also enable you to simultaneously educate and entertain your consumers.
- It is essential to incorporate a personal touch in order to encourage consumers to remain on the website for an extended period.
- Our team can ensure that you are not preoccupied with any particular aspect by providing you with a comprehensive overview of the process of creating explicit websites.
Conclusion of Best Website Design company in Muzaffarpur
We've highlighted several ways a website can benefit a brand beyond only being online. This list is not exhaustive because the digital world is young and continually evolving. It gives a brand the core idea: going digital opens up many chances that only work when coupled to corporate, product, and marketing plans. Digital media goes beyond checking the box. They are a powerful set of business tools to achieve a company's brand, product, and customer goals at all levels
Internet Live Stats says 75% of websites are dormant. According to a 2015 GoDaddy poll, many small and medium businesses don't recognize the value of a website. Online presence looks more like a trend than a need. It's hard to disagree when many companies drown their USPs in lookalike graphical user interfaces and forget to structure their digital strategy around their company goals.
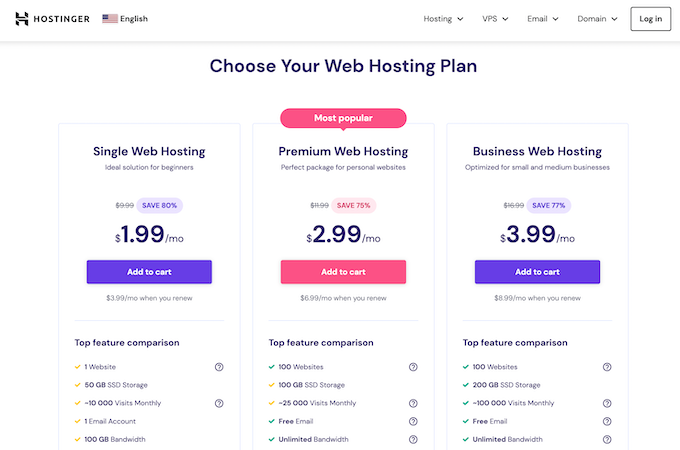
Best Hosting
The greatest kinds of web hosting are described in this article for various scenarios. Find the best web host without going over budget by using these reviews.